The maintainability of automation test cases is one of the major challenges faced by developers and testers in the modern app development industry. Moreover, with the integration of mobile apps, mobile app testing has also become an integral part of the application development and testing life cycle. It is also important to integrate advanced processes like automation testing to further boost testing capabilities.
Appium is an open-source automation tool that helps developers automate mobile applications across multiple platforms. However, maintaining the Appium test cases for mobile apps can be a challenging process due to the frequent user interface updates and changes.
With this article, we will explore how the developers and testers can integrate Page Object Models with Appium to improve the test maintenance process. We will also cover some other best practices that can help developers to not only improve test maintainability but also the overall quality of the application that is currently being developed.
Elaborating Page Object Models
Page Object Model is a design pattern that is mostly used in test automation for creating an abstract layer for mobile application elements or web elements. This method promotes modularization and also helps improve code reusability by separating the test code from the app’s user interface.
While using the Page Object Model, each web page or mobile screen will be represented as a separate class. This approach will help to encapsulate the locators and actions relevant to that screen or page.
Benefits of Using Page Object Models with Appium
Before we understand the process of implementing Page Object Models with Appium, let us understand the major benefits of using Page Object Models with modern applications and Appium:
● Modularity
Using Page Object Models, the developers can divide the app’s user interface into separate page classes. This approach makes the testing code more modular and also easier to maintain in the long run.
● Code Reusability
With the implementation of Page Object Models, user interface elements and actions are encapsulated within the page classes. This segmentation allows the developers and testers to easily reuse the code interface across multiple testing classes. It also helps to save the hassle and expense of creating dedicated test cases for every application instance.
● Enhanced Readability
Since the primary concept of the Page Object Model is to separate the testing data from the test classes, it massively helps boost the readability of the test scripts. Moreover, this testing data also becomes accessible to the non-technical members of the team who might lack the required expertise to understand the technical elements.
● Reducing the Maintenance Efforts
With the traditional testing approach, the developers have to redesign the test cases after every significant update to the application user interface. However, with the Page Object Model, the testers simply have to update only the respective page classes to ensure the integration of all these new elements. This approach helps minimize the impact on test scripts and removes possibilities for app failures.
● Improved Test Scalability
While using Page Object Models, the developers can integrate automation testing to provide a structured framework for organizing the test data. It also ensures that the app developers can quickly integrate new test cases with the app’s update to ensure it remains relevant in the long run.
Setting Up the Appium Environment
Before we begin implementing Page Object Models with Appium, it is crucial to set up the testing environment using the following steps and prerequisites:
- The first step in this process is to install the Java development kit on the testing machine from the official website of Java.
- After this, the developers have to set up the Android SDK and configure all the necessary environment variables for the test execution process.
- Now, it is time to install Appium as a node.JS server. Before this, it is also important to install node.js and npm Package Installer.
- The developers can easily install Appium using npm. For this process, they must enter the following command in the terminal window.
- The final step in this process involves installing the Appium client libraries for the programming language that the developers will be using to create the automation test scripts. Some of the most popular choices include Python, Java, and JavaScript.
We would like to caution the developers and testers to install all the relevant files and dependencies from the official website to avoid any form of malicious attacks or data privacy concerns. It will also help them to keep the dependencies and tools updated to utilize their full potential.
Implementing POMs with Appium
To implement Page Object Models while executing automation testing with Appium, the developers only have to follow the following steps in the mentioned chronological order:
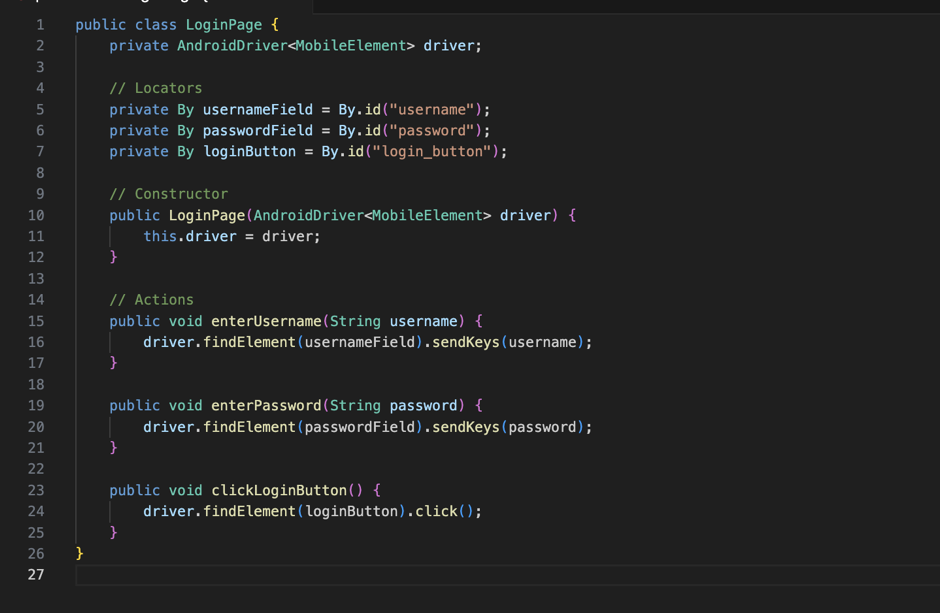
1. Step 1: Defining Page Classes
The first step involves creating a separate page class for each screen of the mobile app. This class must contain locators like class ID, XPath, and class name. This will help find the elements present on the screen. The developers must also include methods for interacting with the elements present in the application. Some of the most popularly used interactive elements include clickButton(), and enterText().
By entering the following code in the terminal window, the developers can define all the page object classes while using Appium.

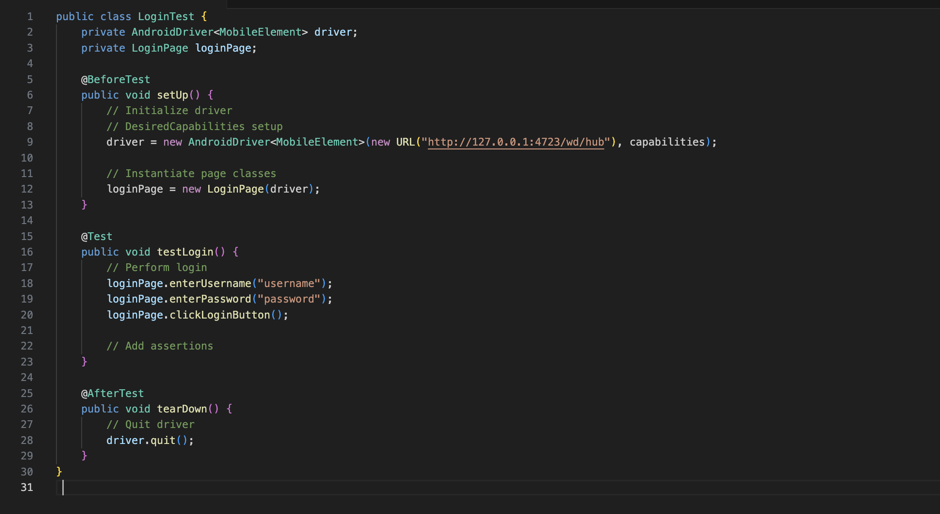
2. Step 2: Creating the Test Scripts
Now, the testers have to initiate the page classes within the Appium test scripts. In this process, they also have to utilize the methods defined within them to perform the actions on the application. For this process, the testers simply have to enter the following code in the terminal window of Appium:

3. Step 3: Handling the Changes in Page Elements
The final step in this process involves handling the changes within the page elements. Whenever there is any change within the application user interface, the testers must update the locators and the methods within the respective page classes.
This approach will ensure that the test script remains unaffected as the testers will interact with the page classes rather than directly accessing the user interface elements.
Best Practices for Using POM with Appium
Let us now go through some of the best practices that can help the developers and testers utilize the full potential of integrating Appium with Page Object Models:
● Maintaining Clear Page Class Structure
The testers must ensure that each page or screen of the app has a dedicated page class. The testers should also add all the functionality and other elements within these page classes. It is crucial to avoid creating overly large page classes. Instead, the testers should break down the functionality into smaller and manageable segments.
● Using Descriptive Test Names
As we already mentioned earlier, modern applications consist of thousands of different elements that require thorough testing. So, while designing the Page Object Models, the developers must create descriptive test names for each element to avoid any confusion. It is also important to constantly update these test cases as per the requirements of the project.
● Implementing Cloud Testing
Appium can benefit a lot from the integration of cloud testing as it will allow the developers to execute the test instances on multiple devices and browsers through remote servers. It will also provide access to outdated browser versions and legacy devices for further improving the compatibility of the application.
Modern real device cloud platforms like LambdaTest can include artificial intelligence and machine learning for better arranging the test instances and redirecting them to the respective elements for the execution process. This platform also helps boost the application reporting and debugging process with comprehensive test reports and real-time test activity logs.
● Using Parallel Testing
By integrating parallel testing with automated Appium test cases, the developers can execute the test instances on multiple configurations and systems at the same time. The proper utilization of this advanced process can wrap the entire test suite within just a few days. We also advise the developers to integrate continuous deployment and continuous integration to streamline the testing instance.
This process will also allow the execution of the testing process alongside the development phase. The major benefit of this integration is the early detection of errors before they can turn into serious concerns.
● Implementing Page Factory Patterns
The testers must use Page factory patterns for initializing page objects and locating elements more efficiently. They can also annotate elements using @FindBy annotations. This approach will help automatically initialize the page objects whenever new objects are created.
It is also helpful to centralize the element initiation process for enhancing code maintainability and reducing the redundancy in the testing information.
● Efficiently Handling the Dynamic Content
To properly execute the test cases, it is crucial to handle the dynamic elements present in modern applications. These elements are those additions that change their location, usability, and pattern depending on the user’s device or other parameters. Some of the most important strategies include XPath axes and CSS Selectors.
The testers can also integrate specialized methods like implicit and explicit waits to ensure reliability and stability while interacting with the dynamic elements. Using these waits, it is possible to automatically pause the testing instance until the completion of a predetermined parameter or testing scenario.
● Implementing Error Handling and Logging
It is important to incorporate error-handling mechanisms that can easily handle exceptions and failures during the test execution process. For instance, the testers must log relevant information including the steps executed and element interactions to simplify their troubleshooting and debugging process. Finally, it is important to ensure that the error messages are informative and actionable for quick diagnosis and probable resolutions.
● Regularly Reviewing and Refactoring the Page Objects
It is useful to conduct periodic reviews of page objects to identify opportunities to implement improvements and test optimizations. It is also important to refactor the page objects to eliminate test duplication and improve code reliability while complying with coding standards.
Finally, it is crucial to keep the page objects up to date with changes in the app’s user interface or functionality.
The Final Thoughts
Conclusively, we can say that while implementing the Page Object Model with Appium, the developers can use a structured approach to mobile testing automation. This approach will also enable better test maintenance and testing scalability. Furthermore, they can encapsulate the user interface details within page classes to enhance code reusability, modularity, and readability.
This integration also ensures that the test scripts become more resilient to user interface changes, reduce maintenance efforts, and improve the overall efficiency of the application development project. Finally, by incorporating Page Object Models with Appium test automation strategies, the testers can streamline the testing process and contribute towards delivering high-quality mobile apps to their customers.
Similar Posts:
- Cross-Platform Mobile Testing with Appium: Challenges and Solutions
- Enhancing Test Reliability with Retry Strategies in Playwright
- What Is Chrome Emulator and Why Should You Use It?
- Unraveling the Challenges in Test Data Management
- Does T-mobile Drug Test? (all You Need To Know)
- Ensuring Old Code Runs On modern Windows
- Does Family Dollar Drug Test? (Everything To Know!)
- How To Pass A Mouth Swab Drug Test For Amazon (What To Know…)
- Does Walmart Drug Test Stockers? (All You Need To Know!)
- How To Know If You Failed Amazon Drug Test? (Everything To Know..)
